|
400
|
How can I change the password character

OleObject oGrid,var_Editor,var_Items
oGrid = ole_1.Object
var_Editor = oGrid.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Option(18,true)
var_Editor.Option(19,45)
var_Items = oGrid.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(2)
|
|
399
|
How can I add a password field

OleObject oGrid,var_Editor,var_Items
oGrid = ole_1.Object
var_Editor = oGrid.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Option(18,true)
var_Items = oGrid.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(2)
|
|
398
|
How can I align the text to the right, in my edit control

OleObject oGrid,var_Editor,var_Items
oGrid = ole_1.Object
var_Editor = oGrid.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Option(10,true)
var_Items = oGrid.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(2)
|
|
397
|
How can I add a simple edit or text box to my column

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Edit").Editor.EditType = 1
var_Items = oGrid.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(2)
|
|
396
|
How can I change the type of the editor

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Edit").Editor.EditType = 1
var_Items = oGrid.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(2)
oGrid.Columns.Item("Edit").Editor.EditType = 4
|
|
395
|
How can I add a border arround the editor

OleObject oGrid,var_Editor,var_Items
oGrid = ole_1.Object
var_Editor = oGrid.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Appearance = 1
var_Items = oGrid.Items
var_Items.AddItem("Edit")
var_Items.AddItem("Edit")
var_Items.AddItem("Edit")
|
|
394
|
How do I assign an editor for the entire column

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Edit").Editor.EditType = 1
var_Items = oGrid.Items
var_Items.AddItem("Edit")
var_Items.AddItem("Edit")
var_Items.AddItem("Edit")
|
|
393
|
How do I check if a cell has an editor assigned

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.CellEditor(var_Items.AddItem("Edit -> ReadOnly "),0).EditType = 1
var_Items.AddItem("ReadOnly")
var_Items.AddItem("ReadOnly")
var_Items.AddItem(var_Items.HasCellEditor(var_Items.FocusItem,0))
|
|
392
|
How do I delete or remove the editor for a sppecified cell
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.CellEditor(var_Items.AddItem("Edit -> ReadOnly "),0).EditType = 1
var_Items.AddItem("ReadOnly")
var_Items.AddItem("ReadOnly")
var_Items.DeleteCellEditor(var_Items.FocusItem,0)
|
|
391
|
How do I hide or disable the editor assigned to a single cell

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Column").Editor.EditType = 1
var_Items = oGrid.Items
var_Items.AddItem("Edit")
var_Items.CellEditorVisible(var_Items.AddItem("ReadOnly"),0,false)
var_Items.AddItem("Edit")
|
|
390
|
How do I assign or change the editor for a particular cell

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("ReadOnly")
var_Items.CellEditor(var_Items.AddItem("Edit"),0).EditType = 1
var_Items.AddItem("ReadOnly")
|
|
389
|
How do I get the caption of the cell as it is displayed on the control

OleObject oGrid,var_Editor,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem(3)
var_Editor = var_Items.CellEditor(h,0)
var_Editor.EditType = 6
var_Editor.AddItem(1,"One")
var_Editor.AddItem(2,"Two")
var_Items.AddItem(var_Items.CellCaption(h,0))
var_Items.AddItem(var_Items.CellValue(h,0))
|
|
388
|
Shift + Ctrl + Alt + Insert sequence copies the control's content to the clipboard, in template or x-script form
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.AllowCopyTemplate = true
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
|
|
387
|
I've seen your template feature, is there any method to generate this x-script format

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items1 = oGrid.Items
var_Items1.CellSingleLine(var_Items1.AddItem(oGrid.ToTemplate()),0,false)
|
|
386
|
How do I prevent scrolling the control's data after user does the sort

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.EnsureOnSort = false
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Columns.Item(0).SortOrder = 1
|
|
385
|
How do I ensure that the focused item is visible, after the user does the sort

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.EnsureOnSort = true
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
oGrid.Columns.Item(0).SortOrder = 1
|
|
384
|
How can I disable selecting multiple items by dragging
OleObject oGrid
oGrid = ole_1.Object
oGrid.SelectByDrag = false
oGrid.SingleSel = true
|
|
383
|
Is there any function to change the default value for options of the editors

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.DefaultEditorOption(18,true)
oGrid.Columns.Add("Pass1").Editor.EditType = 1
oGrid.Columns.Add("Pass2").Editor.EditType = 1
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(1),1,2)
var_Items1 = oGrid.Items
var_Items1.CellValue(var_Items1.AddItem(1),1,2)
|
|
382
|
How do I close the editor, or stop editing a cell
OleObject oGrid
oGrid = ole_1.Object
oGrid.EditClose()
|
|
381
|
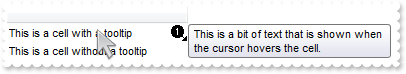
Is there any function to highlight or mark the cells that have a tooltip using my picture or icon

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.MarkTooltipCells = true
oGrid.MarkTooltipCellsImage = 1
oGrid.Columns.Add("")
var_Items = oGrid.Items
var_Items.CellToolTip(var_Items.AddItem("This is a cell with a tooltip"),0,"This is a bit of text that is shown when the cursor hovers the cell.")
var_Items1 = oGrid.Items
var_Items1.CellToolTip(var_Items1.AddItem("This is a cell without a tooltip"),0,"")
|
|
380
|
Is there any function to highlight or mark the cells that have a tooltip

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.MarkTooltipCells = true
oGrid.TooltipCellsColor = RGB(255,0,0)
oGrid.Columns.Add("")
var_Items = oGrid.Items
var_Items.CellToolTip(var_Items.AddItem("This is a cell with a tooltip"),0,"This is a bit of text that is shown when the cursor hovers the cell.")
var_Items1 = oGrid.Items
var_Items1.CellToolTip(var_Items1.AddItem("This is a cell without a tooltip"),0,"")
|
|
379
|
Is there any function to highlight or mark the cells that have a tooltip

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.MarkTooltipCells = true
oGrid.Columns.Add("")
var_Items = oGrid.Items
var_Items.CellToolTip(var_Items.AddItem("This is a cell with a tooltip"),0,"This is a bit of text that is shown when the cursor hovers the cell.")
var_Items1 = oGrid.Items
var_Items1.CellToolTip(var_Items1.AddItem("This is a cell without a tooltip"),0,"")
|
|
378
|
How do I find the window's handled when an editor is running
OleObject oGrid
any var_Editing
oGrid = ole_1.Object
var_Editing = oGrid.Editing
|
|
377
|
How can I start editing the cell
OleObject oGrid
oGrid = ole_1.Object
oGrid.AutoEdit = false
oGrid.Edit()
|
|
376
|
Is there any option to edit the control's data manually, so the editor doesn't show up as soon as the cell is focused
/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the grid control.*/
/*
oGrid = ole_1.Object
oGrid.Edit()
*/
/*end event Click*/
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.AutoEdit = false
oGrid.MarkSearchColumn = false
oGrid.Columns.Add("Edit1").Editor.EditType = 1
oGrid.Columns.Add("Edit2").Editor.EditType = 1
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(1),1,2)
var_Items.CellValue(var_Items.AddItem(3),1,4)
oGrid.EndUpdate()
|
|
375
|
How can change the background color for selected editor

OleObject oGrid
oGrid = ole_1.Object
oGrid.Background(17,RGB(255,0,0))
oGrid.Columns.Add("Editor").Editor.EditType = 3
oGrid.Items.AddItem(20)
|
|
374
|
How can change the visual appearance for the spin control, using your EBN files

OleObject oGrid
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.Background(22,16777216 /*0x1000000*/)
oGrid.Background(23,33554432 /*0x2000000*/)
oGrid.Background(24,16777216 /*0x1000000*/)
oGrid.Background(25,33554432 /*0x2000000*/)
oGrid.Columns.Add("Editor").Editor.EditType = 4
oGrid.Items.AddItem(20)
|
|
373
|
How can change the visual appearance for the slider or track bar, using your EBN files

OleObject oGrid
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Background(16,16777216 /*0x1000000*/)
oGrid.Background(15,RGB(210,210,210))
oGrid.Columns.Add("Editor").Editor.EditType = 20
oGrid.Items.AddItem(20)
|
|
372
|
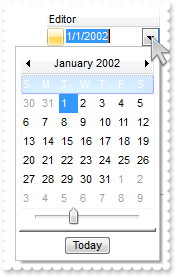
How can change the visual appearance for the button that are visible inside the editors, using your EBN files

OleObject oGrid,var_Editor
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.Background(7,16777216 /*0x1000000*/)
oGrid.Background(6,33554432 /*0x2000000*/)
var_Editor = oGrid.Columns.Add("Editor").Editor
var_Editor.EditType = 7
var_Editor.AddButton(1)
oGrid.Items.AddItem("1/1/2002")
|
|
371
|
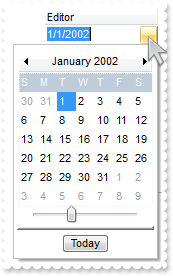
How can change the visual appearance for the button that shows the drop down editors, using your EBN files

OleObject oGrid
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.Background(4,16777216 /*0x1000000*/)
oGrid.Background(5,33554432 /*0x2000000*/)
oGrid.Columns.Add("Editor").Editor.EditType = 7
oGrid.Items.AddItem("1/1/2002")
|
|
370
|
How can I find the column that gets the focus
OleObject oGrid,var_Items,var_Items1,var_Items2
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.Columns.Add("Edit1").Editor.EditType = 1
oGrid.Columns.Add("Edit2").Editor.EditType = 1
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(1),1,2)
var_Items1 = oGrid.Items
var_Items1.CellValue(var_Items1.AddItem(3),1,4)
var_Items2 = oGrid.Items
var_Items2.ItemDivider(var_Items2.AddItem(oGrid.FocusColumnIndex),0)
|
|
369
|
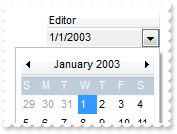
How do I make the control read-only, but still can see the values in a drop down list

OleObject oGrid
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.ReadOnly = 1
oGrid.Columns.Add("Editor").Editor.EditType = 7
oGrid.Items.AddItem("1/1/2003")
|
|
368
|
How do I make the control read-only (method 1)
OleObject oGrid,var_Column,var_Editor,var_Editor1,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ReadOnly = -1
var_Editor = oGrid.Columns.Add("Editor").Editor
var_Editor.EditType = 6
var_Editor.AddItem(1,"One")
var_Editor.AddItem(2,"Two")
var_Column = oGrid.Columns.Add("Check")
var_Editor1 = var_Column.Editor
var_Editor1.EditType = 19
var_Editor1.Option(16,2)
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(1),1,0)
var_Items.CellValue(var_Items.AddItem(2),1,1)
oGrid.EndUpdate()
|
|
367
|
How do I change the control's border, using your EBN files

OleObject oGrid
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Appearance = 16777216 /*0x1000000 | */
|
|
366
|
Can I change the default border of the tooltip, using your EBN files

OleObject oGrid
oGrid = ole_1.Object
oGrid.ToolTipDelay = 1
oGrid.ToolTipWidth = 364
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Background(64,16777216 /*0x1000000*/)
oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
365
|
Can I change the background color for the tooltip

OleObject oGrid
oGrid = ole_1.Object
oGrid.ToolTipDelay = 1
oGrid.ToolTipWidth = 364
oGrid.Background(65,RGB(255,0,0))
oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
364
|
Does the tooltip support HTML format

OleObject oGrid
oGrid = ole_1.Object
oGrid.ToolTipDelay = 1
oGrid.ToolTipWidth = 364
oGrid.Columns.Add("tootip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>column</fgcolor>"
|
|
363
|
Can I change the forecolor for the tooltip

OleObject oGrid
oGrid = ole_1.Object
oGrid.ToolTipDelay = 1
oGrid.ToolTipWidth = 364
oGrid.Background(66,RGB(255,0,0))
oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
362
|
Can I change the foreground color for the tooltip

OleObject oGrid
oGrid = ole_1.Object
oGrid.ToolTipDelay = 1
oGrid.ToolTipWidth = 364
oGrid.Columns.Add("tootip").ToolTip = "<fgcolor=FF0000>this is a tooltip assigned to a column</fgcolor>"
|
|
361
|
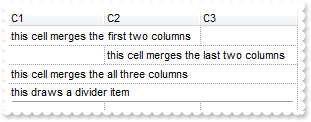
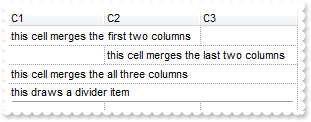
How can I merge cells

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.DrawGridLines = -1
oGrid.MarkSearchColumn = false
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
oGrid.Columns.Add("C3")
var_Items = oGrid.Items
h = var_Items.AddItem("this cell merges the first two columns")
var_Items.CellMerge(h,0,1)
h = var_Items.AddItem()
var_Items.CellValue(h,1,"this cell merges the last two columns")
var_Items.CellMerge(h,1,2)
h = var_Items.AddItem("this cell merges the all three columns")
var_Items.CellMerge(h,0,1)
var_Items.CellMerge(h,0,2)
h = var_Items.AddItem("this draws a divider item")
var_Items.ItemDivider(h,0)
|
|
360
|
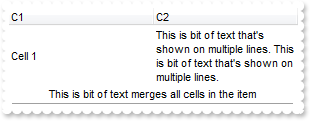
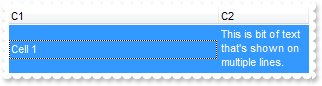
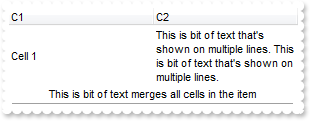
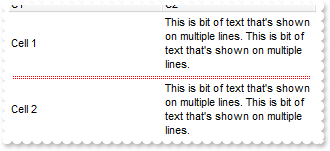
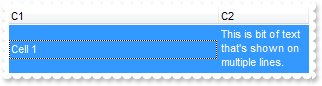
How can I merge cells

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.TreeColumnIndex = -1
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.")
var_Items.CellSingleLine(h,1,false)
h = var_Items.AddItem("This is bit of text merges all cells in the item")
var_Items.ItemDivider(h,0)
var_Items.CellHAlignment(h,0,1)
|
|
359
|
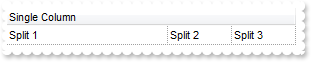
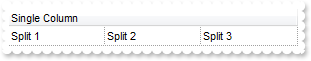
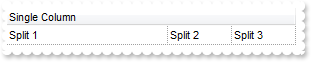
How can I specify the width for a splited cell

OleObject oGrid,var_Items
any h,s,s1
oGrid = ole_1.Object
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Single Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Split 1")
s = var_Items.SplitCell(h,0)
var_Items.CellWidth(,s,64)
var_Items.CellValue(,s,"Split 2")
s1 = var_Items.SplitCell(,s)
var_Items.CellValue(,s1,"Split 3")
var_Items.CellWidth(,s1,64)
|
|
358
|
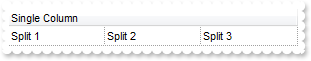
How can I split a cell in three parts

OleObject oGrid,var_Items
any h,s,s1
oGrid = ole_1.Object
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Single Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Split 1")
s = var_Items.SplitCell(h,0)
var_Items.CellValue(,s,"Split 2")
s1 = var_Items.SplitCell(,s)
var_Items.CellValue(,s1,"Split 3")
|
|
357
|
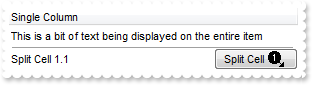
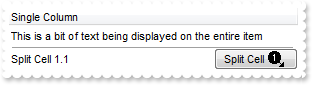
How can I add a button aligned to right

OleObject oGrid,var_Items
any s
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Columns.Add("Single Column")
oGrid.ShowFocusRect = false
var_Items = oGrid.Items
var_Items.ItemDivider(var_Items.AddItem("This is a bit of text being displayed on the entire item"),0)
s = var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0)
var_Items.CellValue(,s,"Split Cell <img>1</img>")
var_Items.CellValueFormat(,s,1)
var_Items.CellHAlignment(,s,1)
var_Items.CellHasButton(,s,true)
var_Items.CellWidth(,s,84)
|
|
356
|
How can I split a cell

OleObject oGrid,var_Items
any s
oGrid = ole_1.Object
oGrid.DrawGridLines = -2
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Columns.Add("Single Column")
oGrid.ShowFocusRect = false
var_Items = oGrid.Items
s = var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0)
var_Items.CellValue(,s,"Split Cell <img>1</img>")
var_Items.CellValueFormat(,s,1)
var_Items.CellHAlignment(,s,1)
var_Items.CellBackColor(,s,16777216 /*0x1000000*/)
var_Items.CellWidth(,s,84)
|
|
355
|
Can I select an item giving its general position

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectPos = 1
|
|
354
|
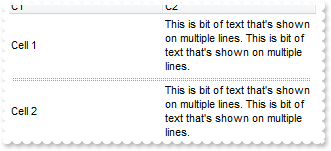
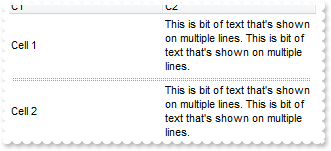
How can I change the color for separator / dividers items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.GridLineColor = RGB(255,0,0)
oGrid.MarkSearchColumn = false
oGrid.TreeColumnIndex = -1
oGrid.ScrollBySingleLine = false
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.")
var_Items.CellSingleLine(h,1,false)
h = var_Items.AddItem()
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLine(h,4)
var_Items.ItemDividerLineAlignment(h,1)
var_Items.ItemHeight(h,6)
var_Items.SelectableItem(h,false)
h = var_Items.AddItem("Cell 2")
var_Items.CellValue(h,1,"This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.")
var_Items.CellSingleLine(h,1,false)
|
|
353
|
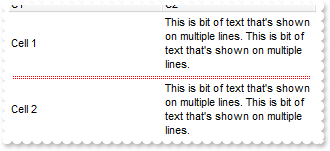
How can I add separator - dividers items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.TreeColumnIndex = -1
oGrid.ScrollBySingleLine = false
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.")
var_Items.CellSingleLine(h,1,false)
h = var_Items.AddItem()
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLine(h,4)
var_Items.ItemDividerLineAlignment(h,1)
var_Items.ItemHeight(h,6)
var_Items.SelectableItem(h,false)
h = var_Items.AddItem("Cell 2")
var_Items.CellValue(h,1,"This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.")
var_Items.CellSingleLine(h,1,false)
|
|
352
|
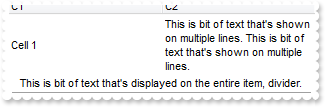
Can I change the style of the line being displayed by a divider item

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.TreeColumnIndex = -1
oGrid.ScrollBySingleLine = false
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.")
var_Items.CellSingleLine(h,1,false)
h = var_Items.AddItem("This is bit of text that's displayed on the entire item, divider.")
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLine(h,4)
var_Items.CellHAlignment(h,0,1)
var_Items.ItemHeight(h,24)
|
|
351
|
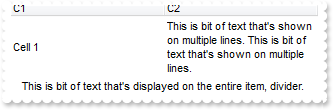
Can I remove the line being displayed by a divider item

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.TreeColumnIndex = -1
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.")
var_Items.CellSingleLine(h,1,false)
h = var_Items.AddItem("This is bit of text that's displayed on the entire item, divider.")
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLine(h,0)
var_Items.CellHAlignment(h,0,1)
|
|
350
|
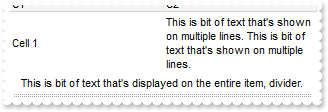
How can I display a divider item, merging all cells

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.TreeColumnIndex = -1
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.")
var_Items.CellSingleLine(h,1,false)
h = var_Items.AddItem("This is bit of text that's displayed on the entire item, divider.")
var_Items.ItemDivider(h,0)
var_Items.CellHAlignment(h,0,1)
|
|
349
|
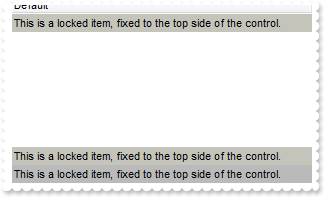
How can I fix or lock items

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
var_Items.CellValue(var_Items.LockedItem(0,0),0,"This is a locked item, fixed to the top side of the control.")
var_Items.ItemBackColor(var_Items.LockedItem(0,0),RGB(196,196,186))
var_Items.LockedItemCount(2,2)
var_Items.CellValue(var_Items.LockedItem(2,0),0,"This is a locked item, fixed to the top side of the control.")
var_Items.ItemBackColor(var_Items.LockedItem(2,0),RGB(196,196,186))
var_Items.CellValue(var_Items.LockedItem(2,1),0,"This is a locked item, fixed to the top side of the control.")
var_Items.ItemBackColor(var_Items.LockedItem(2,1),RGB(186,186,186))
|
|
348
|
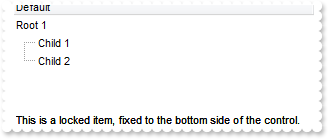
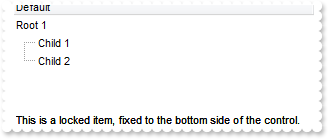
How can I fix or lock an item on the bottom side of the control

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.LockedItemCount(2,1)
var_Items.CellValue(var_Items.LockedItem(2,0),0,"This is a locked item, fixed to the bottom side of the control.")
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
347
|
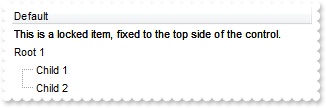
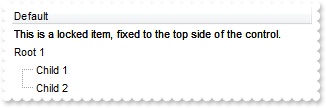
How can I fix or lock an item on the top of the control

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
var_Items.CellValue(var_Items.LockedItem(0,0),0,"This is a locked item, fixed to the top side of the control.")
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
346
|
Is there any function to limit the height of the items when I display it using multiple lines

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.")
var_Items.CellSingleLine(h,1,false)
var_Items.ItemMaxHeight(h,48)
|
|
345
|
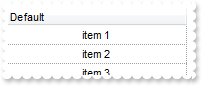
Why I cannot center my cells in the column

OleObject oGrid
oGrid = ole_1.Object
oGrid.TreeColumnIndex = -1
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Default").Alignment = 1
oGrid.Items.AddItem("item 1")
oGrid.Items.AddItem("item 2")
oGrid.Items.AddItem("item 3")
|
|
344
|
How can I align the cell to the left, center or to the right

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.TreeColumnIndex = -1
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.CellHAlignment(var_Items.AddItem("left"),0,0)
var_Items.CellHAlignment(var_Items.AddItem("center"),0,1)
var_Items.CellHAlignment(var_Items.AddItem("right"),0,2)
|
|
343
|
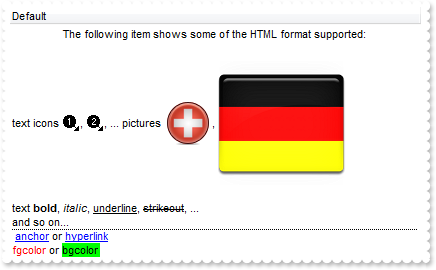
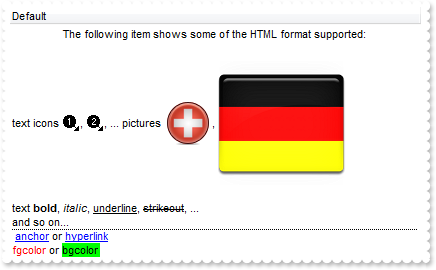
How do I apply HTML format to a cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.TreeColumnIndex = -1
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.HTMLPicture("p1","c:\exontrol\images\zipdisk.gif")
oGrid.HTMLPicture("p2","c:\exontrol\images\auction.gif")
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("The following item shows some of the HTML format supported:")
var_Items.CellHAlignment(h,0,1)
h = var_Items.AddItem("<br>text icons <img>1</img>, <img>2</img>, ... pictures <img>p1</img>, <img>p2</img> <br><br>text <b>bold</b>, <i>italic</i>, <u>underline</u>, <s>strikeout</s>, ...<br><dotline>and so on...<br> <a>anchor</a> or <a2>hyperlink</a><br><fgcolor=FF0000>fgcolor</fgcolor> or <bgcolor=00FF00>bgcolor</bgcolor> ")
var_Items.CellValueFormat(h,0,1)
var_Items.CellSingleLine(h,0,false)
|
|
342
|
How can I change the font for a cell

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
oGrid.Items.AddItem("std font")
var_Items = oGrid.Items
var_Items.CellValueFormat(var_Items.AddItem("this <font tahoma;12>is a bit of text with</font> a different font"),0,1)
|
|
341
|
How can I change the font for a cell

OleObject f,oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
oGrid.Items.AddItem("default font")
f = CREATE OLEObject
f.ConnectToNewObject("StdFont")
f.Name = "Tahoma"
f.Size = 12
var_Items = oGrid.Items
var_Items.CellFont(var_Items.AddItem("new font"),0,f)
|
|
340
|
How can I change the font for entire item

OleObject f,oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
oGrid.Items.AddItem("default font")
f = CREATE OLEObject
f.ConnectToNewObject("StdFont")
f.Name = "Tahoma"
f.Size = 12
var_Items = oGrid.Items
var_Items.ItemFont(var_Items.AddItem("new font"),f)
|
|
339
|
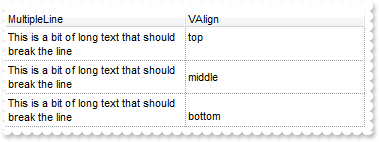
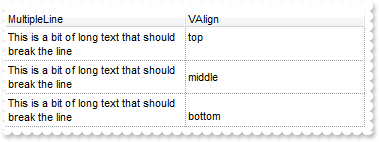
How do I vertically align a cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.DrawGridLines = -2
oGrid.Columns.Add("MultipleLine").Def(16,false)
oGrid.Columns.Add("VAlign")
var_Items = oGrid.Items
h = var_Items.AddItem("This is a bit of long text that should break the line")
var_Items.CellValue(h,1,"top")
var_Items.CellVAlignment(h,1,0)
h = var_Items.AddItem("This is a bit of long text that should break the line")
var_Items.CellValue(h,1,"middle")
var_Items.CellVAlignment(h,1,1)
h = var_Items.AddItem("This is a bit of long text that should break the line")
var_Items.CellValue(h,1,"bottom")
var_Items.CellVAlignment(h,1,2)
|
|
338
|
How can I change the position of an item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.ItemPosition(var_Items.AddItem("Item 3"),0)
|
|
337
|
How do I find an item based on a path

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.ItemData(var_Items.InsertItem(h,,"Child 2"),1234)
var_Items.ExpandItem(h,true)
var_Items.ItemBold(var_Items.FindPath("Root 1\Child 1"),true)
|
|
336
|
How do I find an item based on my extra data

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.ItemData(var_Items.InsertItem(h,,"Child 2"),1234)
var_Items.ExpandItem(h,true)
var_Items.ItemBold(var_Items.FindItemData(1234),true)
|
|
335
|
How do I find an item

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(var_Items.FindItem("Child 2",0),true)
|
|
334
|
How can I insert a hyperlink or an anchor element

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0,1)
var_Items1 = oGrid.Items
var_Items1.CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0,1)
|
|
333
|
How do I find the index of the item based on its handle

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(var_Items.ItemByIndex(var_Items.ItemToIndex(h)),true)
|
|
332
|
How do I find the handle of the item based on its index

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(var_Items.ItemByIndex(1),true)
|
|
331
|
How can I find the cell being clicked in a radio group

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.SelBackColor = RGB(255,255,128)
oGrid.SelForeColor = RGB(0,0,0)
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
oGrid.Columns.Add("C3")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"Radio 1")
var_Items.CellHasRadioButton(h,1,true)
var_Items.CellRadioGroup(h,1,1234)
var_Items.CellValue(h,2,"Radio 2")
var_Items.CellHasRadioButton(h,2,true)
var_Items.CellRadioGroup(h,2,1234)
var_Items.CellState(h,1,1)
var_Items.CellBold(,var_Items.CellChecked(1234),true)
|
|
330
|
Can I add a +/- ( expand / collapse ) buttons to each item, so I can load the child items later

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.LinesAtRoot = -1
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.ItemHasChildren(var_Items.AddItem("parent item with no child items"),true)
var_Items.AddItem("next item")
|
|
329
|
Can I let the user to resize at runtime the specified item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.ScrollBySingleLine = true
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.ItemAllowSizing(var_Items.AddItem("resizable item"),true)
var_Items.AddItem("not resizable item")
|
|
328
|
How can I change the size ( width, height ) of the picture

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.CellPicture(h,0,oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)"))
var_Items.CellPictureWidth(h,0,24)
var_Items.CellPictureHeight(h,0,24)
var_Items.ItemHeight(h,32)
h = var_Items.AddItem("Root 2")
var_Items.CellPicture(h,0,oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)"))
var_Items.ItemHeight(h,48)
|
|
327
|
How can I find the number or the count of selected items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.SingleSel = false
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectItem(var_Items.ItemChild(h),true)
var_Items.SelectItem(var_Items.NextSiblingItem(var_Items.ItemChild(h)),true)
var_Items.AddItem(oGrid.ExecuteTemplate("Items.SelectCount()"))
|
|
326
|
How do I unselect an item

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectItem(h,false)
|
|
325
|
How do I find the selected item

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectItem(h,true)
var_Items.ItemBold(var_Items.SelectedItem(0),true)
|
|
324
|
How do I un select all items
OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.SingleSel = false
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.UnselectAll()
|
|
323
|
How do I select multiple items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.SingleSel = false
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectItem(var_Items.ItemChild(h),true)
var_Items.SelectItem(var_Items.NextSiblingItem(var_Items.ItemChild(h)),true)
|
|
322
|
How do I select all items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.SingleSel = false
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectAll()
|
|
321
|
How do I select an item

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectItem(h,true)
|
|
320
|
Can I display a button with some picture or icon inside

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.HTMLPicture("p1","c:\exontrol\images\zipdisk.gif")
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1," Button <img>p1</img> ")
var_Items.CellValueFormat(h,1,1)
var_Items.CellHAlignment(h,1,2)
var_Items.CellHasButton(h,1,true)
var_Items.CellButtonAutoWidth(h,1,true)
var_Items.ItemHeight(h,48)
|
|
319
|
Can I display a button with some picture or icon inside

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1," Button <img>1</img> ")
var_Items.CellValueFormat(h,1,1)
var_Items.CellHAlignment(h,1,2)
var_Items.CellHasButton(h,1,true)
var_Items.CellButtonAutoWidth(h,1,true)
|
|
318
|
Can I display a button with some icon inside

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1," <img>1</img> ")
var_Items.CellValueFormat(h,1,1)
var_Items.CellHAlignment(h,1,2)
var_Items.CellHasButton(h,1,true)
var_Items.CellButtonAutoWidth(h,1,true)
|
|
317
|
How can I assign multiple icon/picture to a cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.HTMLPicture("p1","c:\exontrol\images\zipdisk.gif")
oGrid.HTMLPicture("p2","c:\exontrol\images\auction.gif")
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("text <img>p1</img> another picture <img>p2</img> and so on")
var_Items.CellValueFormat(h,0,1)
var_Items.CellPicture(h,0,oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)"))
var_Items.ItemHeight(h,48)
var_Items.AddItem("Root 2")
|
|
316
|
How can I assign an icon/picture to a cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.CellPicture(h,0,oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)"))
var_Items.ItemHeight(h,48)
var_Items.AddItem("Root 2")
|
|
315
|
How can I assign multiple icons/pictures to a cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root <img>1</img> 1, <img>2</img>, ... and so on ")
var_Items.CellValueFormat(h,0,1)
|
|
314
|
How can I assign multiple icons/pictures to a cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.CellImages(h,0,"1,2,3")
|
|
313
|
How can I assign an icon/picture to a cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.CellImage(h,0,1)
var_Items.CellImage(var_Items.InsertItem(h,,"Child 1"),0,2)
var_Items.CellImage(var_Items.InsertItem(h,,"Child 2"),0,3)
var_Items.ExpandItem(h,true)
|
|
312
|
How can I get the handle of an item based on the handle of the cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(var_Items.CellItem(var_Items.ItemCell(h,0)),true)
|
|
311
|
How can I display a button inside the item or cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1," Button 1 ")
var_Items.CellHAlignment(h,1,2)
var_Items.CellHasButton(h,1,true)
var_Items.CellButtonAutoWidth(h,1,true)
h = var_Items.AddItem("Cell 2")
var_Items.CellValue(h,1," Button 2 ")
var_Items.CellHAlignment(h,1,1)
var_Items.CellHasButton(h,1,true)
|
|
310
|
How can I change the state of a radio button

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.SelBackColor = RGB(255,255,128)
oGrid.SelForeColor = RGB(0,0,0)
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
oGrid.Columns.Add("C3")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"Radio 1")
var_Items.CellHasRadioButton(h,1,true)
var_Items.CellRadioGroup(h,1,1234)
var_Items.CellValue(h,2,"Radio 2")
var_Items.CellHasRadioButton(h,2,true)
var_Items.CellRadioGroup(h,2,1234)
var_Items.CellState(h,1,1)
|
|
309
|
How can I assign a radio button to a cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.MarkSearchColumn = false
oGrid.SelBackColor = RGB(255,255,128)
oGrid.SelForeColor = RGB(0,0,0)
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
oGrid.Columns.Add("C3")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"Radio 1")
var_Items.CellHasRadioButton(h,1,true)
var_Items.CellRadioGroup(h,1,1234)
var_Items.CellValue(h,2,"Radio 2")
var_Items.CellHasRadioButton(h,2,true)
var_Items.CellRadioGroup(h,2,1234)
var_Items.CellState(h,1,1)
|
|
308
|
How can I change the state of a checkbox

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"Check Box")
var_Items.CellHasCheckBox(h,1,true)
var_Items.CellState(h,1,1)
|
|
307
|
How can I assign a checkbox to a cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"Check Box")
var_Items.CellHasCheckBox(h,1,true)
|
|
306
|
How can I display an item or a cell on multiple lines

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"This is bit of text that's shown on multiple lines")
var_Items.CellSingleLine(h,1,false)
|
|
305
|
How can I assign a tooltip to a cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"tooltip")
var_Items.CellToolTip(h,1,"This is bit of text that's shown when the user hovers the cell")
|
|
304
|
How can I associate an extra data to a cell
OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"Cell 2")
var_Items.CellData(h,1,"your extra data")
|
|
303
|
How do I enable or disable a cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"Cell 2")
var_Items.CellValue(h,2,"Cell 3")
var_Items.CellEnabled(h,1,false)
|
|
302
|
How do I change the cell's foreground color

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"Cell 2")
var_Items.CellForeColor(h,1,RGB(255,0,0))
|
|
301
|
How do I change the visual effect for the cell, using your EBN files

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"Cell 2")
var_Items.CellBackColor(h,1,16777216 /*0x1000000*/)
|